こんにちは!
今回は、ファーストビューの意味や重要性、効果的なコツを解説します!
現役ECコンサルタントの著者が、細かく解説しますので、是非最後までご覧ください!
☑️こんなお悩みありませんか?
- ファーストビューが分からない
- サイト改善に悩んでいる
- サイトの効果的な変え方が分からない
- サイト改善のアイデアが欲しい
💡この記事で分かること
- ファーストビューの定義が分かる!
- ファーストビューの重要性が分かる!
- ファーストビューのコツが分かる!
ファーストビューとは?

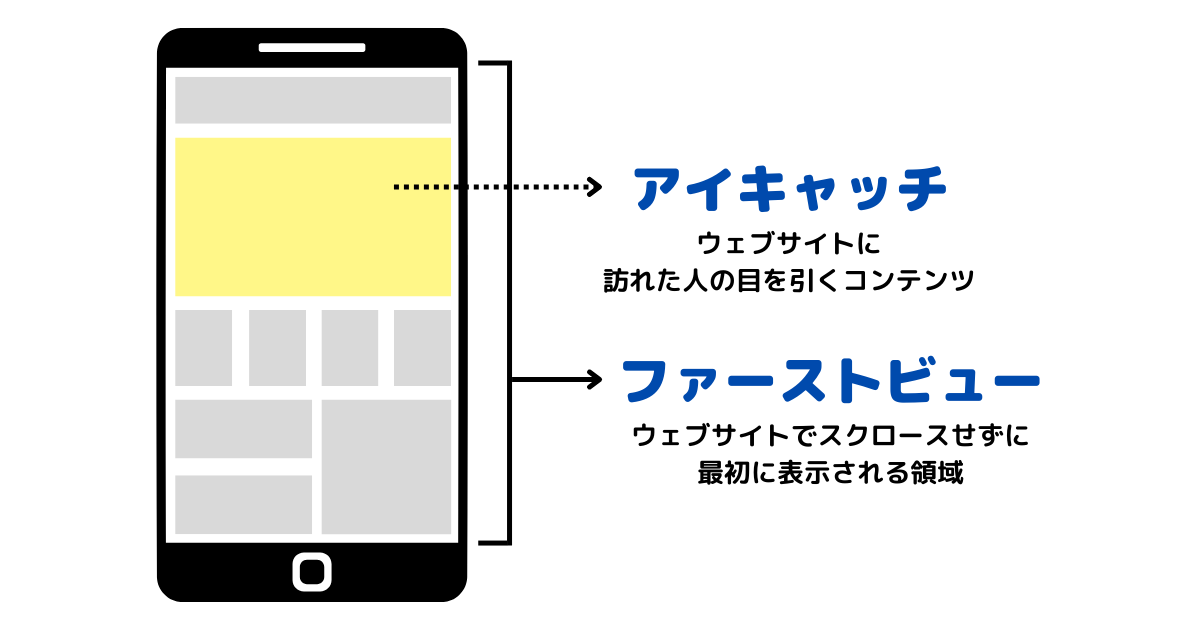
- ファーストビューとはサイトでスクロールせずに最初に表示される領域のこと。
つまり、ファーストビューはウェブサイトにアクセスした際に必ず目に入る領域です。
必ず目に入るファーストビューは、離脱されやすいウェブサイト運営において、滞在時間やコンバージョン、ページ閲覧数などに貢献してくれる重要な要素になります!
また、ファーストビューと似ている言葉として、アイキャッチがあります。
- アイキャッチとはサイトに訪れた人の目を引くコンテンツのこと。
要は、画像などのコンテンツをアイキャッチと呼び、最初に表示される領域をファーストビューと呼ぶので、混同しないように気を付けましょう!
ファーストビューの重要性とは?
皆さんは、スクロールせずにサイトを閉じた経験、ありませんか?
ファーストビューでサイトを閉じる割合(=直帰率)は、約70%にもなると言われています。
つまり、ファーストビューは直帰率などのKPI数値に大きな影響を及ぼすということです。
【著者の経験】
著者がとあるECサイトのファーストビューを改善したところ、以下のような結果を得られました。
▶︎直帰率:約10pt減少
▶︎離脱率:約10pt減少
※UI変更前と変更後1週間で比較
ウェブサイトは、サイトのコンテンツを見てもらえなければ始まりません。
著者の経験も踏まえ、ファーストビューがサイトに与える影響は大きいため、重要だと考えられています。
ファーストビュー改善で抑えるべきポイント5つ!
ファーストビューを改善する際に、絶対に抑えるべきポイントをご紹介します。
これは絶対に抑えておいてください。
- ユーザーニーズを満たすきっかけ作り
- 目を引くポイント作り
- コンテンツに適した内容
- 情報量の調整
- ページ表示スピードの改善
1. ユーザーニーズを満たすきっかけ作り【超重要】
ユーザーは、あなたのウェブサイトに何の目的で訪れていますか?
もっと細かく言えば、ウェブサイトの各ページにどんな目的で訪れていますか?
ファーストビュー では「目的を満たせそうだ」とユーザーに思ってもらえるファーストビューを心掛けましょう!
※この考えは超重要だと思います。
例えば、ECサイトの場合
- TOPページに来るユーザーのニーズ
=どんな商品があるか知りたい? - 検索結果ページに来るユーザーのニーズ
=興味のある商品を探したい?
仮に上記のようなユーザーニーズがある場合でも、TOPページのファーストビューで販売している商品の情報が分からないサイトがあったり、検索結果ページのファーストビューで検索したキーワードに関係のない商品が表示されているサイトがあったりします。
ニーズを的確に読み取り、ニーズを解決するきっかけ作りをすることがファーストビューの役割なので、その点を抑えて改善してみてください。
2. 目を引くポイント作り
前述の「ユーザーニーズを満たすきっかけ作り」を実際にユーザーに届ける必要があります。
そのために、アイキャッチなどを活用し、目を引くポイントを作ります。
ファーストビューの中でも、認知されやすい箇所と、認知されにくい箇所があります。
伝えるべきメッセージを認知してもらうためにも、目を引くポイントを作りましょう!
ユーザーがサイトのどこに注目しているのか?を知るためには、ヒートマップツールなどをご活用ください!
3. コンテンツに適した内容
そのページの全貌とズレた内容をファーストビューで訴求してしまうと、離脱に繋がります。
例えば、ウェブメディアの場合
ファーストビューで目に付く記事のタイトルと記事の結論がズレているケースなどが事例として挙げられます。
各ページで伝えているメッセージや目的を踏まえ、ファーストビューを修正することをオススメします!
4. 情報量の調整
必要な情報を最適な量でお届けすることを意識してみてください。
ファーストビューに情報量が多すぎる場合、ページの理解までに時間がかかり、本当に伝えるべき内容がボヤけてしまいます。
一方で、ファーストビューの情報量が少なすぎる場合、サイトの信頼性などに関わる場合もあります。
5. ページ表示スピードの改善
ファーストビューのアイキャッチ画像や文字の表示スピードが遅いと、離脱に繋がる確率が上がります。
Googleによると、読み込み時間が長いと、離脱率が上昇するようです。
具体的には、以下の通り
- 読込時間:1~3秒 → 離脱率32%上昇
- 読込時間:1~5秒 → 離脱率90%上昇
- 読込時間:1~6秒 → 離脱率106%上昇
- 読込時間:1~10秒 → 離脱率123%上昇
出典:Find out how you stack up to new industry benchmarks for mobile page speed
上記データからも分かるように、ページの表示スピードに時間がかかっている場合は、早急に改善することをお勧めします!
ファーストビュー改善で効果のあるKPI
ファーストビューの改善により、効果を見込める主要のKPIは以下の通りです。
- 直帰率
- 離脱率
- エンゲージメント率
- ページ閲覧数
- スクロール率
- コンバージョンレート(CVR)
ECの場合だと上記に加え、以下のKPIなどにも効果を与える可能性があります!
- カート投入数
- 購入者数
- お気に入り数
上記KPIに課題を感じている方は、ヒートマップなどのツールを活用し、各ページのファーストビューを見直してみることをオススメします!
今回は、ファーストビューの定義、ウェブサイトのファーストビュー改善に必要なコツ、ファーストビューが影響を与えるKPIについて、解説しました。
ご質問やご不明点、ご依頼は、コメントもしくはお問い合わせページまでお願いします!
それでは、今回はこの辺で〜!